Hexo的Next主题下为文章添加pdf文件
¶前言:
其实之前就有想过应该给自己的博客添加在文章中附带文件的功能,当时想过如果有一些笔记可以直接放到博客的文章里,不过一直没有刚需就没有动手。
最近刚参与的科研项目在文献调研阶段,读了一些论文记了一些笔记,想着可以分享到博客上来(不过这种行为是不是允许,后续还要问问实验室的师兄,不过暂时本博客也没有公开,所以先放着)。
其实添加这个功能很简单,网络上的教程也很多,但是热度高的基本都不完备,跟着做了很多遍都没成功,一度让我怀疑是不是我的Hexo版本不支持这个功能。不过后来改用Google搜索,看了很多篇帖子之后,完成了任务,在这里进行总结与梳理。
注意:本人使用的是Hexo的Next主题,其他主题也许有不同,但是应该可以参考。
¶正文:
¶1.下载相关插件
1 | npm install --save hexo-pdf |
有的方法这一步就告诉你可以使用这个插件的功能了
说是按照
1 | {% pdf 本地文件地址/网页链接 %} |
这个格式就可以展示pdf了。
有的人可能会成功,但是从逻辑上来说,这样显然不对。
对于我使用的Next主题来说,默认的配置是禁用pdf,所以需要对主题文件配置进行修改。
¶2.修改主题配置文件
在根目录的themes文件夹下,打开你的主题文件夹,再打开_config.yml文件。
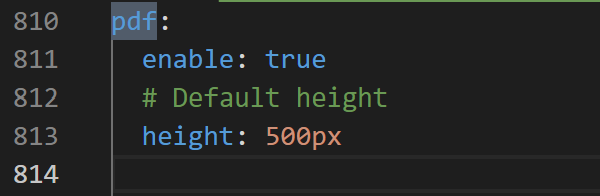
搜索pdf,找到如下图所示的位置:

这里的enable默认是false,也就是不支持显示pdf文件,需要改成true。不然再怎么设置都显示不了pdf文件。
还需要注意,我的配置文件当中默认只设置了height,即显示区域的高度。如果不做任何修改,那么我hexo s的时候显示还是正常的,但是hexo d之后显示区域宽度极小,非常奇怪。
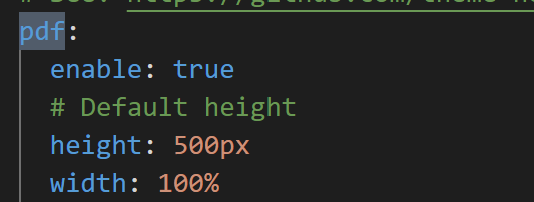
所以在这里,建议大家添加一条宽度设置,如下图所示:

(这个高度和宽度的参数取决于个人喜好)
¶3.顺便说一下便于文件管理的功能
在我们写一篇文章的时候,可能需要调用各种各样的图片、文件等。
如果不进行这一步的设置,也许你写一篇文章,通常会先
1 | hexo new title |
于是生成一个以title为名的md文件。
当然,这样你也可以调用图片、文件,按照制定格式输入图片、文件的路径即可,但是这样的文件管理显得杂乱无章。
所以,可以做如下修改。
打开站点的配置文件(不是主题的配置文件),找到post_asset_folder,设置为true。
1 | post_asset_folder: true |
这一修改的意义就是,在你hexo new一篇文章的同时,在文章所在的文件夹同时创建一个与文章的同名的文件夹。你可以把该文章需要的图片、文件放在该文件夹中,再进行调用。(这样是不是就规整了很多呢)
¶4.调用pdf文件的格式
本地文件
1 | {% pdf pdf文件路径 %} |
网络文件
1 | {% pdf 网络文件url %} |
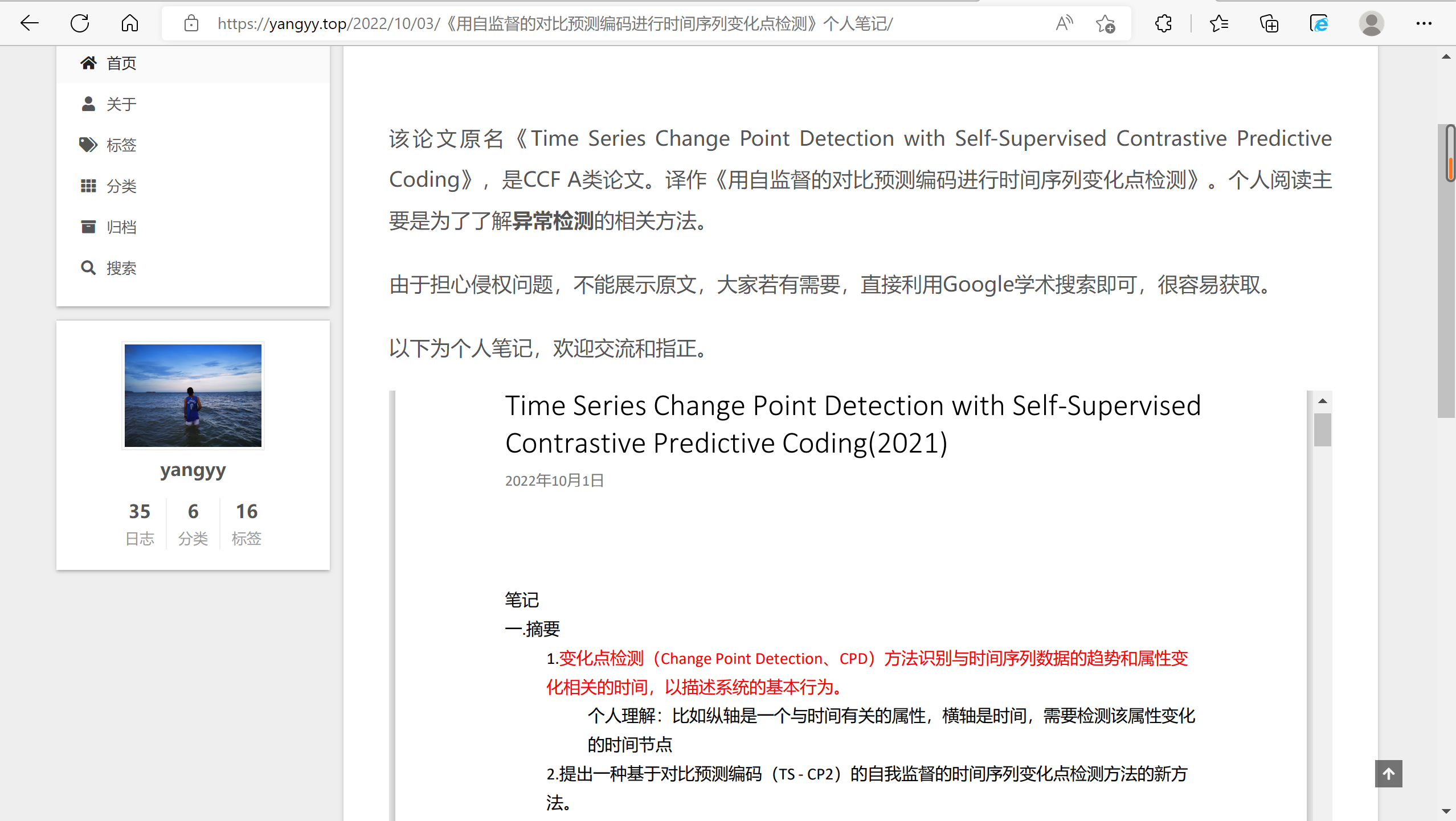
¶5.效果显示

¶6.注:
有两点想提醒大家
(1)虽然有的朋友用的是Typora这种及时显示效果的编辑器,但是调用pdf文件并不会像调用图片一样,在编辑的时候就显示效果,你看到的只是一行代码。
(2)这种方法目前只支持PC端阅览,不支持手机端。(不过就这样将就吧)

