不一样的页脚设置
¶碎碎念
星期天发现了Butterfly主题的美,于是决定换主题。没想到这一换就是三天。。。
很难去评价Butterfly主题的作者写的文档,可以说瑕不掩瑜吧,但是这个瑕还是挺搞人心态的。好的地方就是安装文档有一条很清晰的线,你可以按着它一步一步美化你的网站,作者可以说比较费心了。但是就我体验到的不好的地方,比如它的完备性甚至不如很多用户自己写的配置文档,还有就是有的地方教学过于潦草了。
以及,不知道是不是版本的问题(4.4.0),遇到了一些bug,比如说导航栏不能用自己定义的名字(比如中文),否则会出现中英两个导航栏,还有的bug下文会说。
¶关于更换主题时评论系统的移植
前面挺多操作都是按部就班,或者因为已经过去一两天我也没有动力回顾了。
觉得值得一讲的就是评论系统的移植吧。
如果是初次配置评论系统,读者自行利用搜索引擎就好,这里主要说说移植。
大部分人评论系统的数据库都是leancloud上的某个应用,在主题配置文件中绑定AppId和AppKey即可。
但是我一直不知道是不是允许移植。
Butterfly的文档里面介绍到配置评论系统好像只是介绍了配置文件开启valine。甚至没有教如何配置数据库。没有数据库怎么存储评论信息?也许作者默认大家自学了吧。
经验证,不同主题之间,评论系统可以移植。butterfly的配置文件也绑定对应的leancloud应用即可。
¶正文
先看一下页脚的初始效果和最终效果吧。
初始效果:

最终效果:

感觉变化还是蛮大的吧。没想到这么小的一块做了一天。。。
¶1.背景透明
这一步就把丑陋的蓝色板块去掉了,可以看见我的主页背景图了。
¶2.去掉Hexo和Butterfly支持
虽然说这样不太好,毕竟人家提供了技术支持。但是为了美感,还是决定去掉。
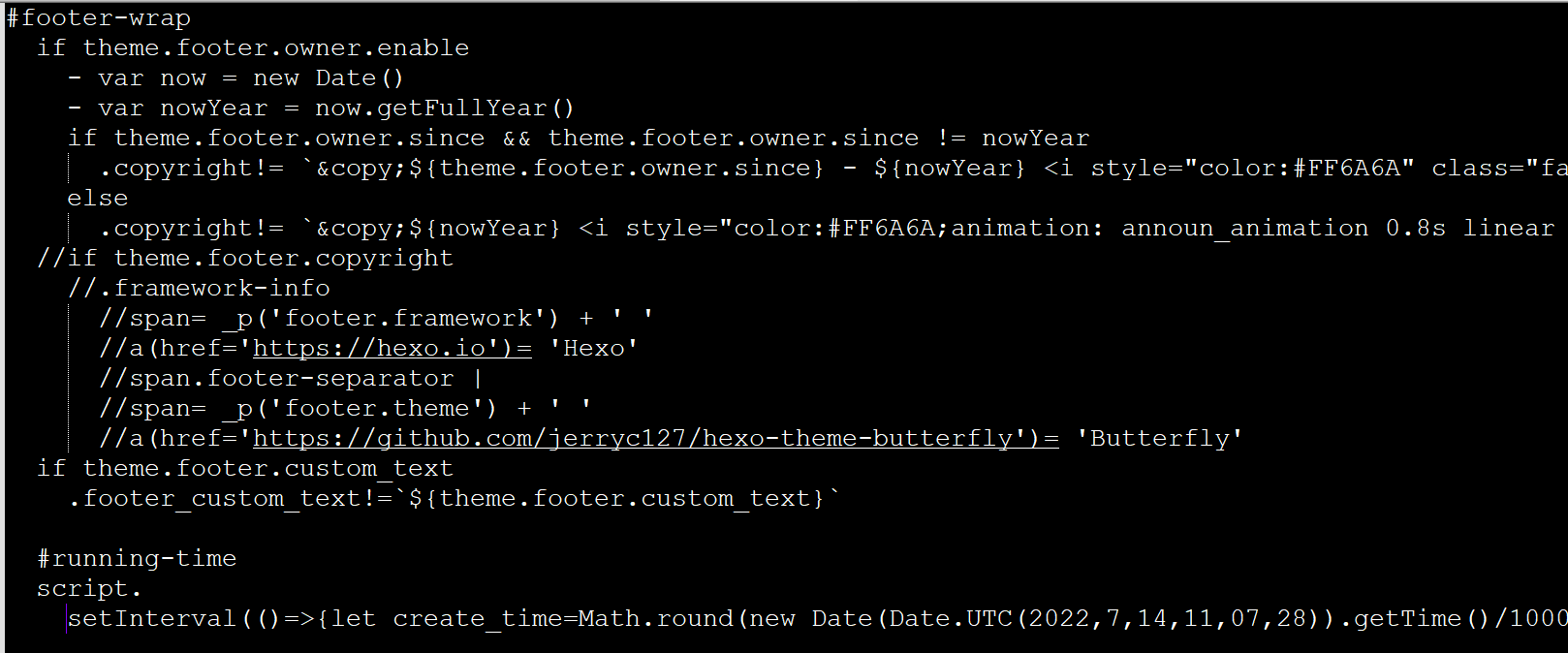
把图中第二个if大段注释掉就好了,看懂代码应该就知道了。

¶3.修改起止时间
这个在上面那个图的第一个if,在主题配置文件的footer底下把owner的相关信息(包括since)修改一下。
我这里的代码思路应该和初始配置文件不一样,我的思路是首先起始时间是我建站时间,如果建站时间不到一年,就只显示当前年份,如果超过一年就显示起止年份。
应该看得懂代码。
¶4.自定义语句
这个网络说的很多,不多说了。
可以发现到目前为止很顺,但是我最喜欢的就是那句“本站已安全允许…”,做完这个我这一阶段就结束了。
吐槽一下,官方文档不教这个。。。
利用搜索引擎吧。
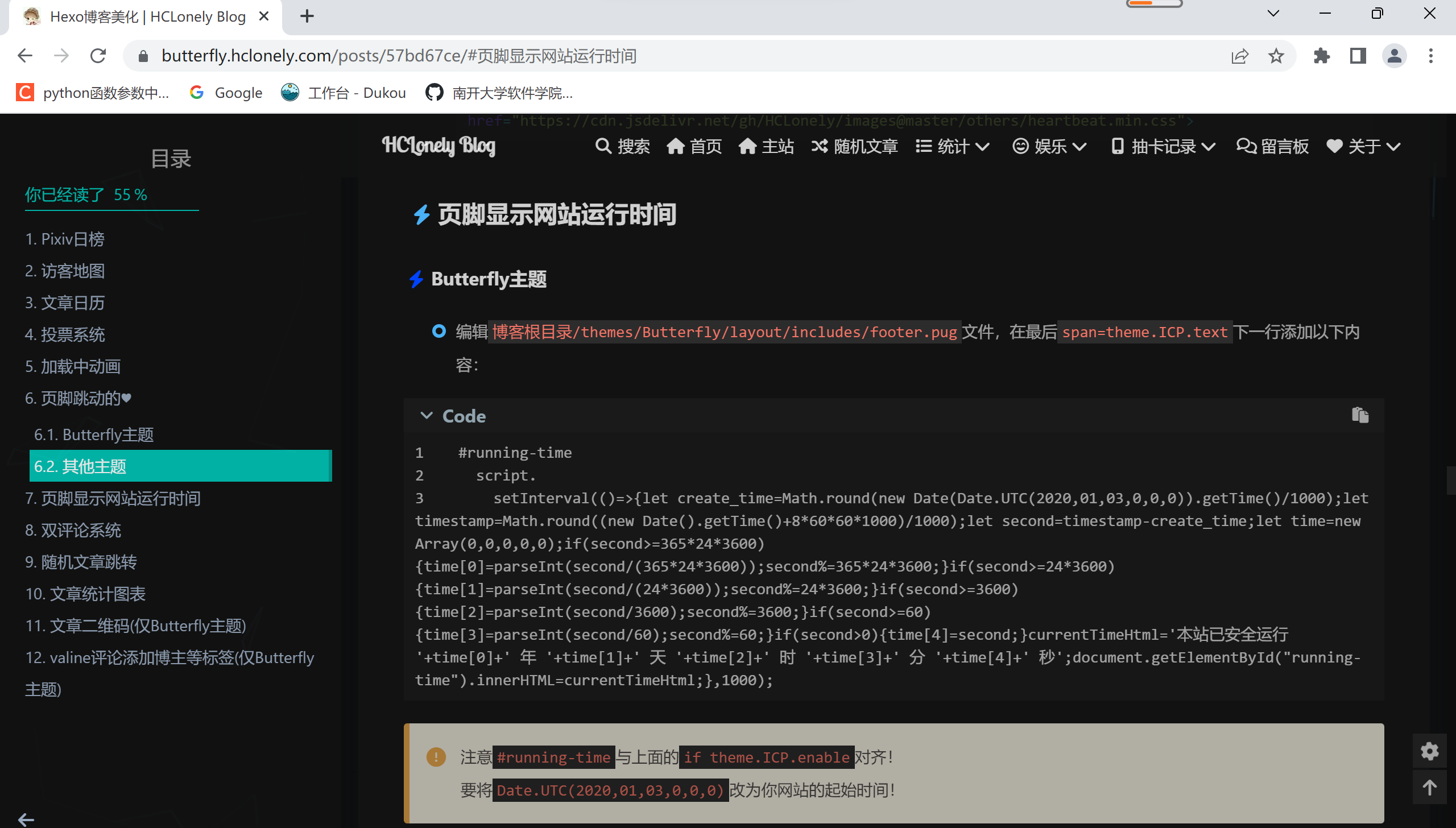
但是一般人家会这么教你。

好像大部分人都是这么做的,配置文件你找到这个位置就会发现有时间格式说明,但是很抱歉,按照这么做无法显示。
我以为是其他地方还要改,查了半天,发现都不是。
那可能就是bug了,毕竟有前车之鉴(导航菜单)。
应该不是我其他地方改错了,因为我复制了官方配置文件,只修改这里,也没用。
但是我很想要这个功能。
想到自己写一个,前面那个footer.pug文件显然就是前端页面了,直接代码写应该没问题。
但是问题在于,我不会这个代码。
只好Google,疯狂翻,然后找到了一个博主(谢谢博主!)

于是采纳,但是发现运行时间计算错了,89算成了58(刚好一个月)。时分秒倒是没错。
**但是看代码比写代码容易呀。**不会这个语言不代表不能debug。于是顺了一下思路:很简单,就是获取当前时间和起始时间,然后一减,先整除365天的时间,有多就是年;再整除天数(因为不显示月份);再整除时分秒…
不详细说了,应该都看得懂。
很奇怪,逻辑没错呀。
于是猜测是getTime获取当前时间出问题了,要是getTime是准的,为什么要手动加上8小时的时间,于是猜测getTime不准。
所以,好吧,手动算差了多少,补上。。。。。
¶弊端
这样做弊端很明显的,首先没考虑闰年,那么每四年就会差1天,当然也有可能他们使用主题提供的也没考虑闰年。
还有就是这个getTime到底怎么回事,他这个误差是稳定31天8小时,还是不稳定的,比如取决于每个月多少天(因为前面说了刚好差一个月)。
以上隐患都可能导致出现误差,但是大体算是实现了。
很累,不想深究了,先这样吧,有空再深究。
顺便,把这个bug在Github上提供给作者了。
有什么你遇到的bug,我没讲清楚,欢迎联系我。急着去健身,脑子也累了,也烦了。
以上。

